En este artículo queremos contarte qué son los Custom Post Types en WordPress y cómo puedes utilizarlos para mejorar tu sitio web.
El proceso para configurarlos no es complicado, pero requiere algunos conocimientos de programación HTML y sobre el funcionamiento de WordPress.
A continuación, veremos en qué casos es útil emplear los Custom Post Types y los pasos que debes dar para incorporarlos a tu sitio sin que afecten al resto de la web.
Contenido
¿Para qué sirven los Custom Post Types?
De forma predeterminada, WordPress incorpora unos tipos de post que son Entradas, Página, Adjuntos, Revisiones y Menús de navegación.
Cada tipo de post contiene una serie de campos de entrada de datos que se guardan en la base de datos y posteriormente se muestran en pantalla con estructura propia gracias a un código y estilo creado para cada tipo. Así, por ejemplo, las entradas pueden mostrarse con una estructura compuesta por una imagen de cabecera, un texto y barra lateral, mientras que las Páginas tienen otra estructura completamente distinta.
Pero para ciertos tipos de webs, estos tipos de post pueden no ser suficientes para mostrar el contenido deseado.
Por ejemplo, si tenemos una web de cocina, probablemente necesitaremos crear un tipo de post adecuado para dar entrada a los datos propios de una receta, como pueden ser el nombre, la descripción, los ingredientes y el tiempo de preparación. En WordPress, estos datos se denominan taxonomías.
A continuación, vamos a ver cómo configurar los Custom Post Types con un ejemplo práctico. Imaginemos que estamos desarrollando una web sobre cine en la que vamos a crear fichas de películas. Cada ficha debe mostrar las siguientes taxonomías: Título, Director, Año, Actor y Actriz.
Cómo configurar los Custom Post Types con un plugin
Antes de empezar, te recomiendo a la hora de empezar a trabajar con Custom Post Types es que tengas una buena copia de seguridad de tu sitio web y que tu WordPress esté funcionando con un tema hijo activo. Más adelante vamos a insertar fragmentos de código en el archivo functions.php de WordPress y, si no tienes un tema hijo activo, todas las modificaciones que hagas en este archivo podrían desaparecer con una actualización del tema principal.
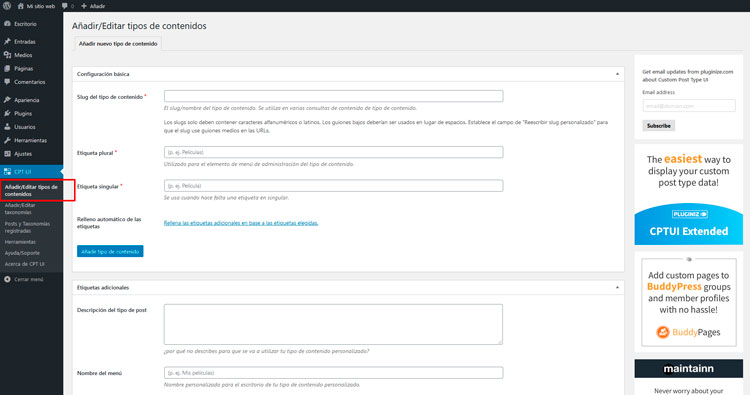
A continuación, vamos a instalar y activar el plugin Custom Post Types UI. Se trata de un plugin gratuito que se puede encontrar en el repositorio oficial de WordPress y nos permite crear y editar los tipos de contenido personalizados. Una vez activado, vemos que se ha añadido un nuevo menú llamada CPT UI en la parte izquierda del escritorio de WordPress.


Lo primero que haremos será añadir el nuevo tipo de contenido. Introduciremos un término para identificar el contenido personalizado que se usará en la url y en las búsquedas internas de WordPress, por lo que solo puede contener letras y números. Después, introducimos el singular, el plural y una descripción para nuestro tipo de contenido personalizado. Cada nuevo campo que debemos rellenar viene explicado con una breve descripción.

Finalmente, encontraremos una serie de ajustes para elegir el icono que aparecerá en el menú y determinar qué características de edición mostrarán este tipo de contenido. Para terminar, pulsamos en “Añadir tipo de contenido”.
Ahora vamos a añadir las taxonomías que formarán parte de este contenido personalizado. Los campos a completar son muy similares a los de los tipos de post. Para terminar, pulsamos en “Añadir taxonomía”.

Cómo configurar los Custom Post Types manualmente
El problema de utilizar el plugin Custom Post Types UI es que si lo desactivamos o borramos, todo nuestro contenido personalizado desaparecerá. Por ello es recomendable insertar el código de los CPTs directamente en el archivo functions.php de WordPress.
Para ello, el propio plugin nos facilita esta tarea generando automáticamente el código a partir de los tipos de contenido y taxonomías que hemos creado. En el menú de la parte izquierda encontraremos la opción “Herramientas”. A continuación, vamos a la pestaña “Obtener código” y ahí encontrarás varias cajas de texto donde podrás copiar los códigos referentes a todos los tipos de contenido y taxonomías personalizadas.

Con un editor de texto HTML, abre el archivo functions.php de tu tema hijo y pega el código generado por el plugin.

Cómo mostrar EL CONTENIDO PERSONALIZADO en el sitio web
Hasta ahora, lo que hemos hecho es registrar un nuevo tipo de contenido personalizado y las taxonomías que debería tener.
Si nos fijamos bien, ya aparece en el menú de la izquierda nuestro nuevo tipo de contenido con el icono que hemos elegido en la configuración. Como es lógico, debemos empezar a introducir los contenidos, en este caso, las películas con todos sus datos.
Para mostrar los contenidos personalizados en una página individual, debemos crear una plantilla para mostrar los campos o taxonomías de dicho contenido. Para ello, crearemos un nuevo archivo llamado single-pelicula.php donde podemos empezar a incluir los campos:
<p>Título: <?php the_field('title'); ?></p>
<p>Compañía de Producción: <?php the_field('production_company'); ?></p>
<p>Año: <?php the_field('year'); ?></p>
<p>Actor: <?php the_field('actor'); ?></p>Si queremos que mantenga el aspecto de otras páginas de WordPress, también se puede generar el contenido copiando el código del archivo single.php y modificando lo que consideremos oportuno.
Si queremos mostrar varios contenidos personalizados en una misma página, debemos ejecutar una consulta de bucle de WordPress. El código sería algo parecido a esto:
<?php
$args = array( 'post_type' => 'peliculas', 'posts_per_page' => 10 );
$the_query = new WP_Query( $args );
?>
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php wp_reset_postdata(); ?>
<?php else: ?>
<p><?php _e( 'Lo sentimos, ningún contenido encaja con tus criterios.' ); ?></p>
<?php endif; ?>Básicamente, este sería el funcionamiento de los Custom Post Types. Realmente, su uso se puede extender mucho más allá para incluir en WordPress prácticamente cualquier contenido personalizado que deseemos.